Visual Storytelling in Web Design
Improve your users' expierence and build brand loalty
27th April 2024
3 min read
Daniel Bevan
Daniel Bevan is a professional engineer and co-founder of White Crab Systems

Caption: Web Design in Action
Visual Storytelling in web design
In the ever-evolving digital landscape, where attention spans are fleeting and competition is fierce, the ability to captivate and engage your audience has never been more critical. Visual storytelling is a powerful technique that goes beyond aesthetics to create emotional reactions to content and therefore increase brand loyalty. Visual storytelling is about more than just pretty pictures; it's about crafting a story that resonates with your audience. Think of your website as a canvas, and each element –Images, videos, fonts, colour schemes– as brushstrokes that come together to tell your brand's story. In this blog we will explore how visual storytelling can transform your website into a compelling narrative that leaves a lasting impression on your viewers.
Crafting Compelling Narratives with Imagery
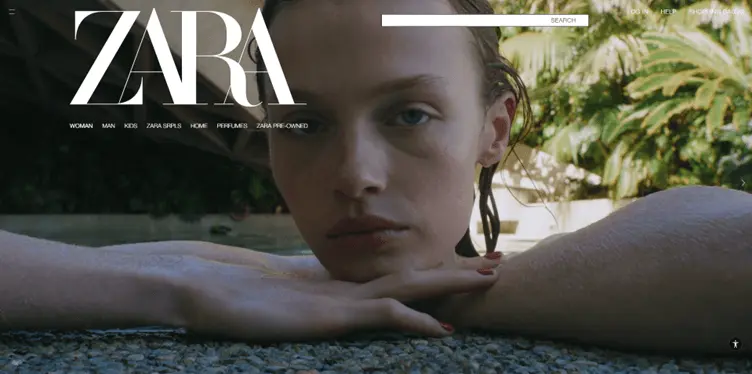
Consider the hero image on your homepage. It's the first thing visitors see, and it sets the tone for their entire experience. Take, for example, The Zara homepage. Instead of simply listing their clothing, they feature captivating photos and videos of, their models in various settings. This allows viewers to connect with the members of the Zara Brand and invites you to imagine yourself there alongside them. This simple yet powerful use of imagery immediately captures attention and invites exploration.

Source: https://www.zara.com/uk
Eliciting Emotions Through Design
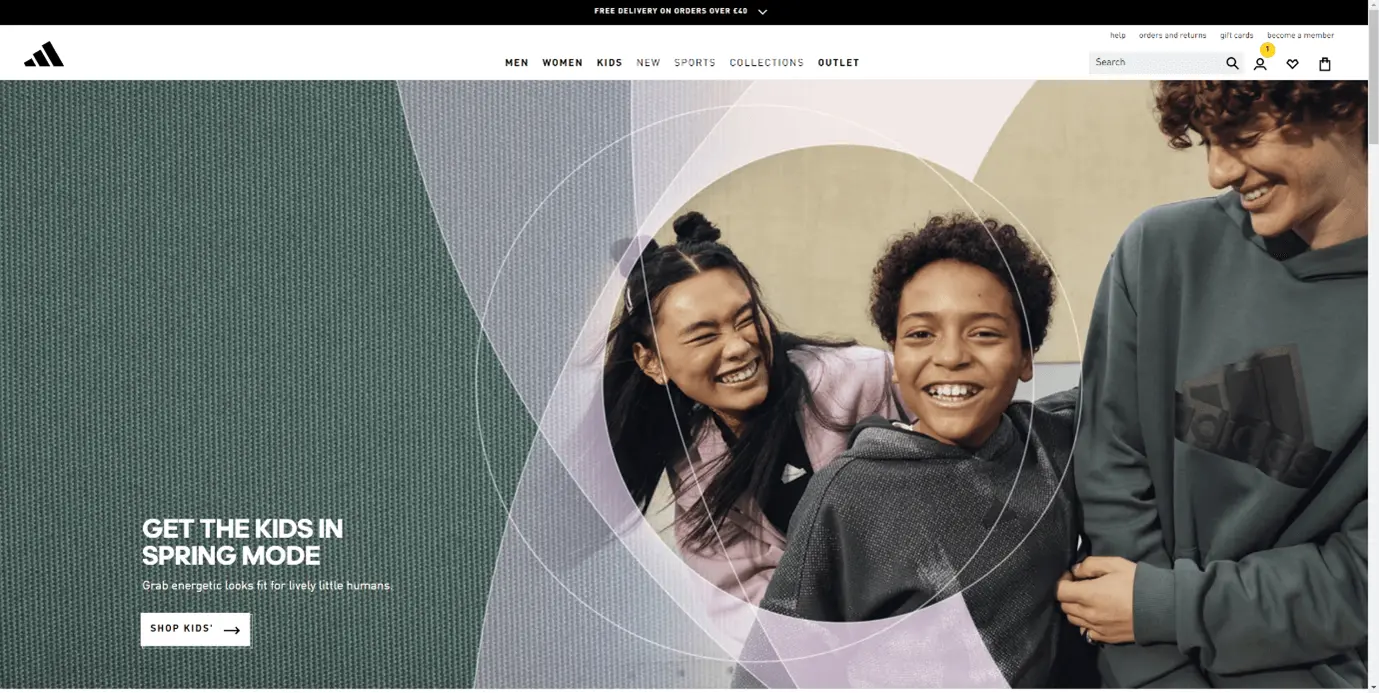
Emotions play a crucial role in decision-making, and visual storytelling has the power to evoke a wide range of emotions. Take Adidas, for instance. Their website features emotionally expressive people in adidas apparel. This creates an association between the emotions of the models and the brand, thus strengthening the viewer’s positive perception of Addidas as a company. The website also features numerous sports persons in action, the imagery captured are those that Adidas would like to convey to the viewer such as, celebration, hard work, and determination; this leaves a lasting impression of Adidas as a brand that the viewer will pick up on. <![if !vml]>
Source: https://www.adidas.co.uk
Guiding Users With Interesting Visual Aids
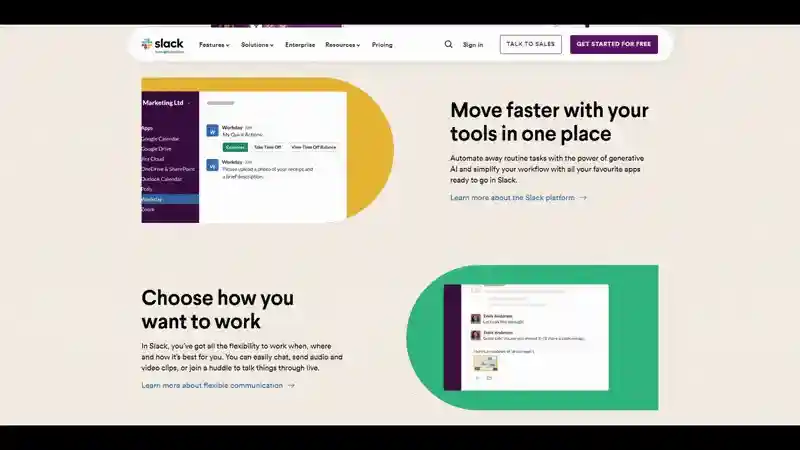
Your website should be more than just a collection of pages; it should be a journey that guides users from to the information that they are looking for. Strategic use of visual cues can help shape this journey. For example, Slack uses animated illustrations not only to explain their product features but also to guide users through the onboarding process, making it feel less daunting and more enjoyable.

Source: https://slack.com/intl/en-gb
Making Complex Information Digestible
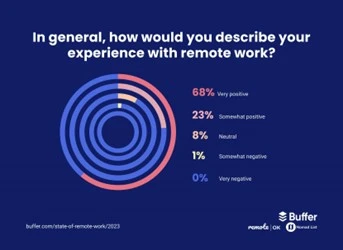
Displaying information successfully is key to ensuring a that the user experience is a good one. Nobody wants to trawl through vast rows of spreadsheets when visiting a website or reading an article. Infographics are a great example of how visual storytelling can make complex information more digestible. Take a look at Buffer's State of Remote Work report. Instead of presenting dry statistics, they use colourful charts and graphics to highlight key findings, making the data easier to understand and more engaging to explore.

Source: https://buffer.com/state-of-remote-work/2023
Conclusion
Visual storytelling is a powerful tool in the arsenal of web designers. By crafting compelling narratives through imagery, design, and user experience, you can create a website that not only captures attention but also leaves a lasting impression on your audience. So, the next time you embark on a web design project, remember the power of visual storytelling and let it guide you in creating an unforgettable online experience.

Deploy Next.js on Kubernetes Step 1: Image Building & CI/CD
David Hazra
25th July 2024

Search Engine Optimization Part 1: How Does It Work?
Kai Cockrell
5th July 2024

Weights and Biases Website Design Review
David Hazra
6th June 2024

Aerospace Materials: A Journey Through Time
Daniel Bevan
10th May 2024

Visual Hierarchy: Controlling Your Users Focus
Kai Cockrell
19th April 2024

Gestalt Principles: Capturing Attention in Web Design
Kai Cockrell
12th April 2024

Linguistics and LLMs: Understanding Language
Kai Cockrell
11th April 2024

Databases on Kubernetes (Part 1)
David Hazra
10th April 2024

Inside UK Chip Designer ARM's Soaring Share Price
Daniel Bevan
19th February 2024
© 2024 White Crab Systems LTD. All rights reserved.